Nem tudom mikor kezdodott igazabol. Regen, maces koromban en is TextMatet hasznaltam persze, like all the cool kids in town, akkor foleg Rubyhoz, meg a Railses kiserletezeshez. Kesobb jott a Windows es Ubuntu kozott orlodo korszakom, amikor leginkabb semmit, mert sokkal keveset programoztam, de talan akkor talaltam meg ezt a ket blogpostot: Rails on VIM illetve Rails on Windows.
(wow, ez tenyleg ket eve volt mar? Repulazido es egyeb kozhelyek.)
Ekkor mar kiserletezgettem a vimmel, mindenesetre a ket tutorialt vegigtoltam, felraktam a teljes akitaonrails vimfilesot, jatszottam a vimtutorral (szegyellem, de azt azota se toltam teljesen vegig), nezegettem cheat sheeteket, olvastam itt-ott-amott hogy ez tenyleg milyen jo, ugyetlenkedve hasznaltam, neha, es aztan bizonyos kornyezetekbe (pl. szervereken amiket adminisztralok) be is alltam ra, mint szovegszerkeszto, kicsit esetlenul, tudtam max egy tucat parancsot, de mar ugy is kenyelmesebb volt, mint pl. a nano.
Igy teltek az evek, kozben a cegbe’ ujra lett egy macem, vissza is estem TextMatebe ha kodolni kellett valamit, otthon pedig atalltam Ubuntura, ha nagyritkan kodolni kelett, akkor, helyenkent szerencsetlenkedve, de vimben csinaltam. Aztan gazzsal megirtuk harom ejszaka alatt a bullshitbingot (ne kattintsd le, erre a kodra egyikunk se igazan buszke), es akkor ledozeroltam az aktualis harmincpluginos internetrolszedett vimconfigom, lenyultam gazs huszsoros configfajljat, beraktam meg par dolgot, es mar-mar produktivan dolgoztam benne.
Fast-forward par honap, eljo aprilis masodik fele, zajlik az elet (hajjaj, de meg mennyire), mindenesetre tobbszor felvetettuk egymasnak gazzsal, hogy mostmar meg kene rendesen irni a bingot — es ezt ismetelten egy masik, hamarosan megirt postra hagyom, mert nagyon elkalandoznek –, elkezdtunk mindenfele dolgokat kodolni, en gyakorlatilag vegigkodoltam a teljes husvetot, es valami tortent, mar nem vagytam vissza TextMatebe, mar jol ereztem magam. Ha valami feature kellett, on-the-fly felraktam (a pathogen + git submodule kombo nagyon utos), es most bo ket het utan itt tartok, van egy ketszeresere nott vimrc, osszejott idokozben vagy’ 10 bundle (amiket viszont hellyel-kozzel tenyleg hasznalok), es azzal, hogy tenyleg napokat kodoltam at, megtanultam igazan ertekelni azt, ha van egy jo szovegszerkeszto, ami alapvetoen tenyleg a keze ala dolgozik, es ugy szabod testre, ahogy te akarod.
Itt van peldaul a vim 7.3 legnagyobb ficsorje, amit par napja talaltam meg a hires Coming home to vim cikkben, az undofile. Ha bekapcsolod (most. kapcsold. be.), akkor onnantol kezdve, hogy eloszor letrehoztad/megnyitottad az adott filet, az osszes letezo valtoztatasod ever kovetve van, es termeszetesen visszavonhato. Akkor is, ha azota hatszor ujrainditottad a geped es tizenotszor a vimet. Gyakorlatilag kapsz ingyen egy automatikus mini-verziokezelest, foleg, hogy a vimnek nem szimpla undoja, hanem undo treeje van, azaz ha visszavontal ket dolgot es csinaltal egy masikat utana, attol meg nem veszett el az a ket dolog, amit te visszavontal.
(A kovetkezo az lesz valoszinuleg, hogy ezt eggyel tovabb viszem, es az undofajlokat is berakom az adott git repoba es igy szinkronizalom gepek kozott, de meg nem dontottem el teljesen, mert a repoba szemetelesnek erzem valahol)
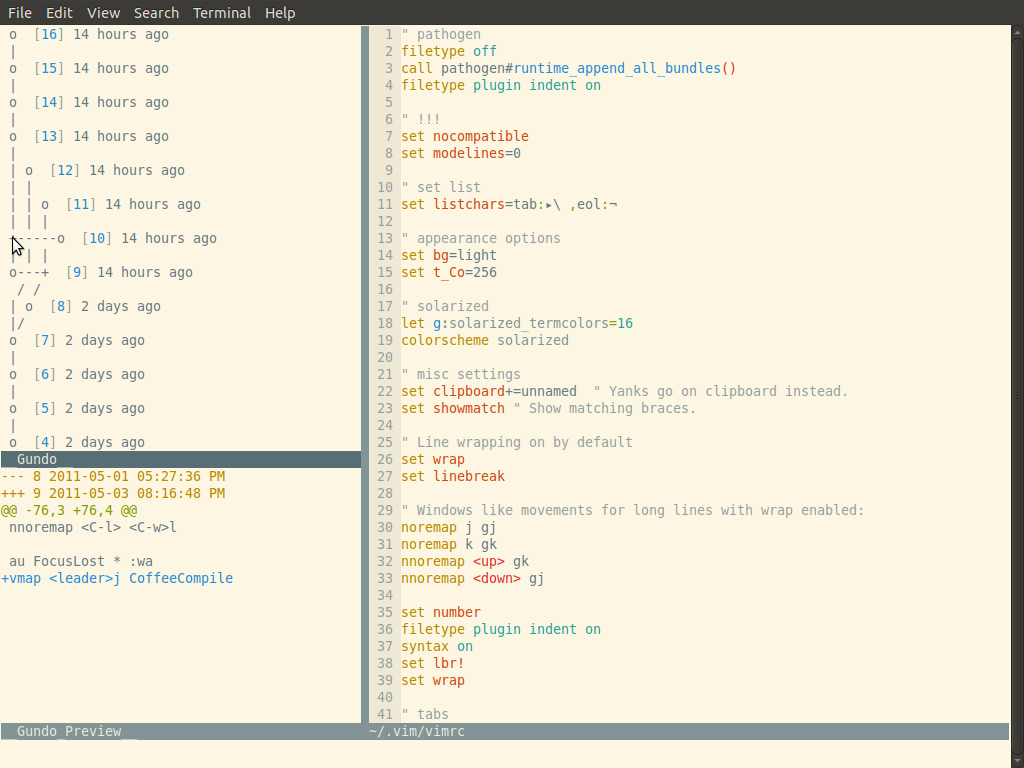
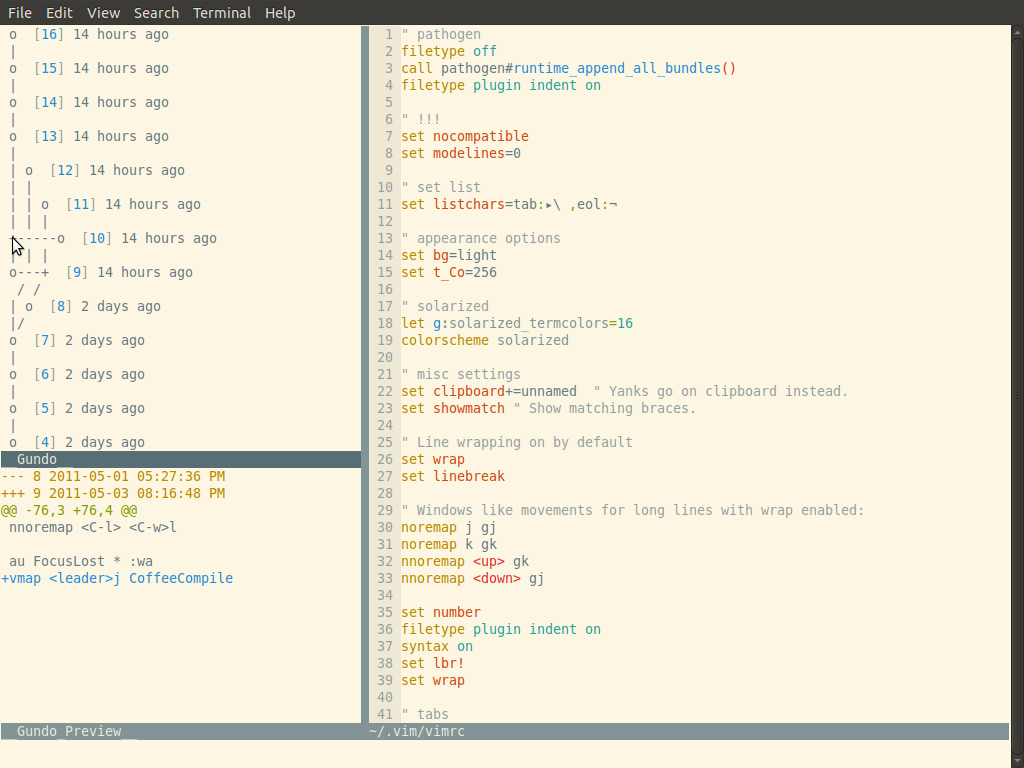
Ezt igy viszont nehez nekem elsore igazan effektiven hasznalni, van erre viszont a Gundo nevu plugin, ami vizualizalja az undo treet, es a kovetkezot kapod, mutatom, egyszeruen gyonyoru (az egerkurzor senkit ne tevesszen meg, a valodi kurzor a [9]-estol balra levo o-n all):

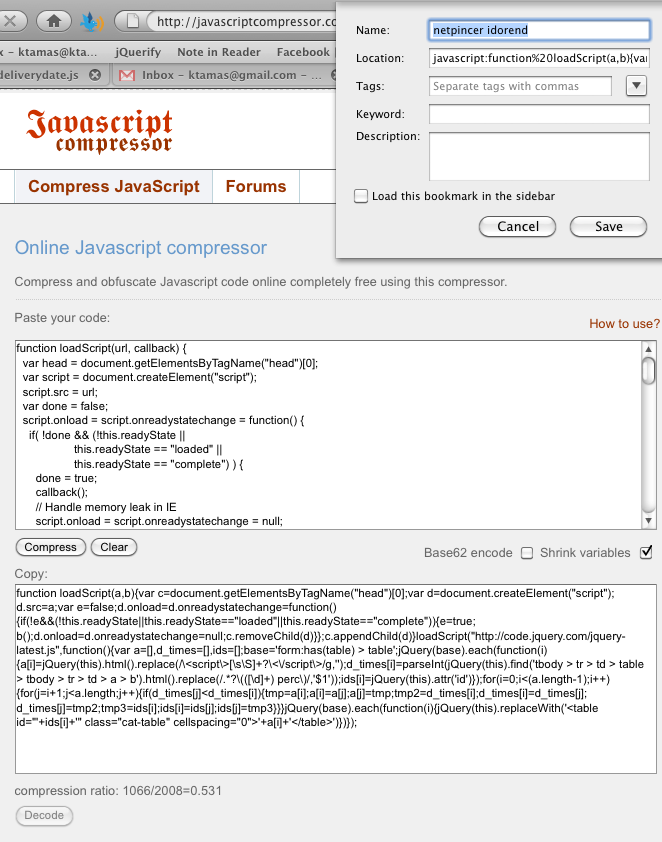
De tudnek meg lelkendezni meg peldaul olyan aprosagokrol, mint peldaul a vim-coffee-script CoffeeCompile funkcioja, amit be lehet loni ugy, hogy a kijelolt coffeescriptnek megmutatja a javascript outputjat gombnyomasra (koszi LacKac!). Vagy a kulonbozo splitek. Vagy…
Es persze, ez csak egy eszkoz, de mikor hasznalod tiz oran keresztul egy nap, akkor ez mind-mind fontos.
:wq